Tidal Light
C++ Graphics App, Cinder, Node.js

Tidal Light
lighting installation in Boston, MA
C++ Graphics Application + Node backend
Role: Lead developer
With Sosolimited
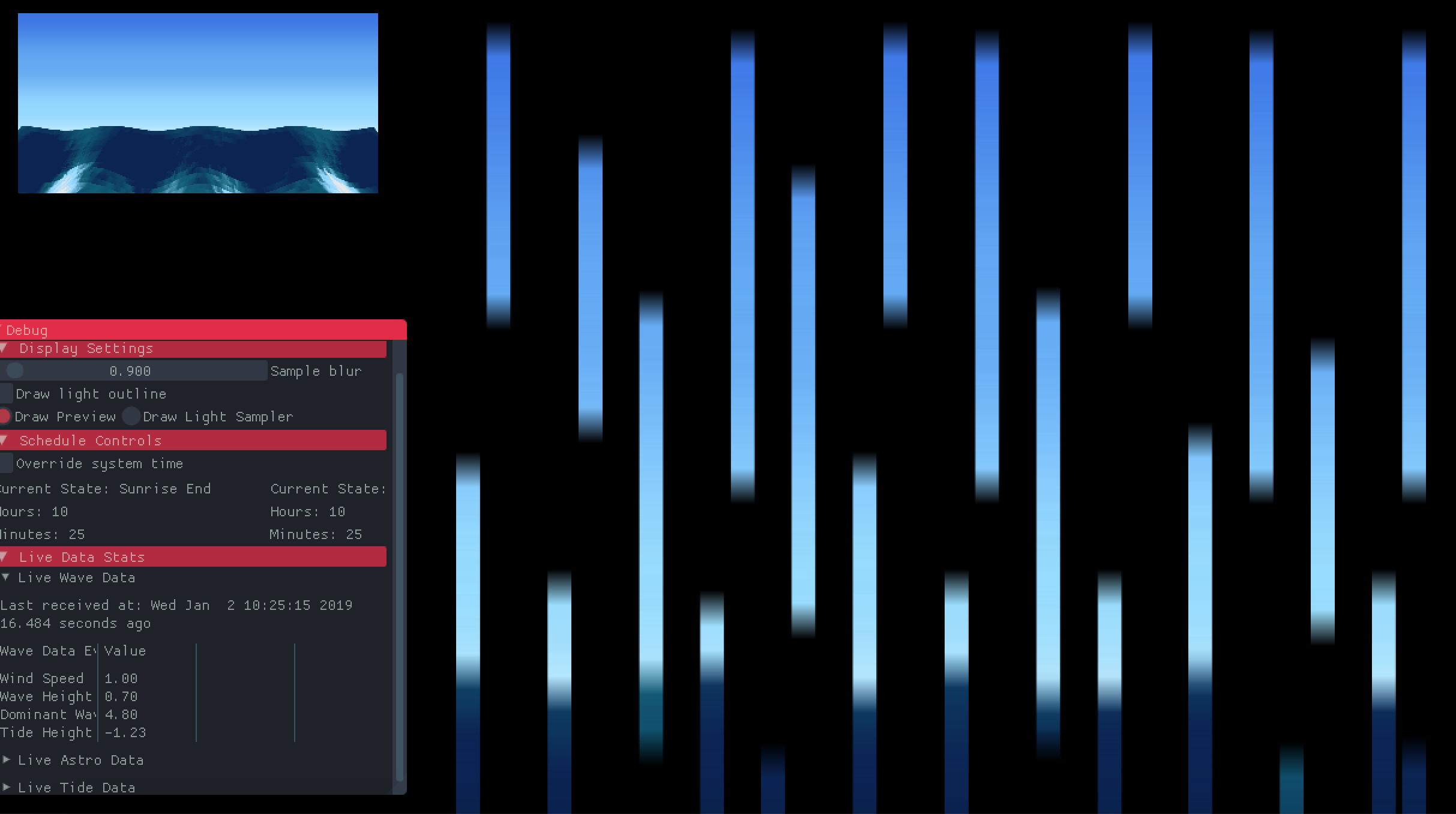
Tidal Light is an indoor / outdoor lighting installation that reflects real-time conditions in Boston harbor.
Pulling data from the National Oceanic and Atmospheric Administration (NOAA), the lights display the current tide level and wave conditions of Buoy 44013, located 16 miles east of Boston in Massachusetts Bay. The color palette shifts throughout the day to mark each astronomical event, including up to thirteen custom looks.