
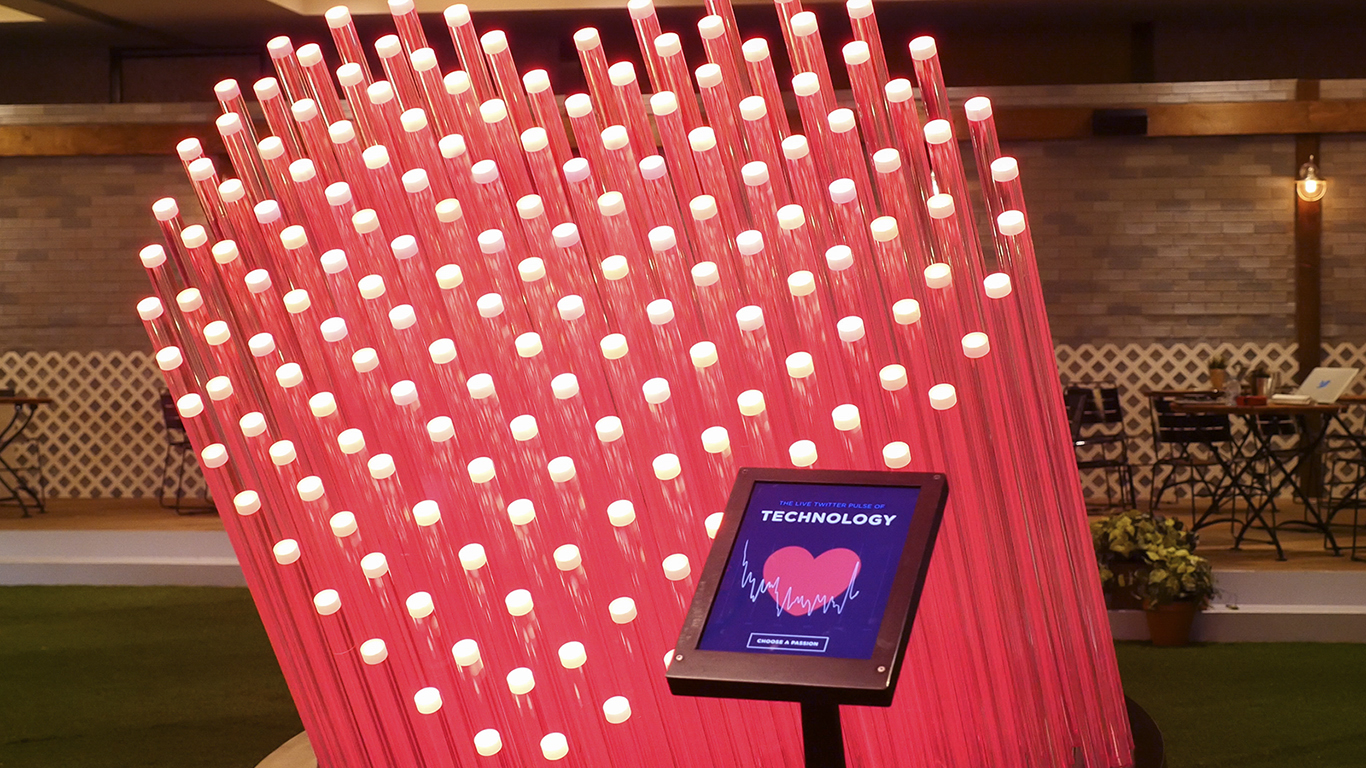
Twitter Heart
C++ Graphics App, Cinder, GNIPs API, Node.js

Twitter Heart
lighting installation in San francisco, ca
C++ Graphics Application + Node.js backend+ gnip api
role: implemented data integration + graphics sampling infrastructure
With Sosolimited
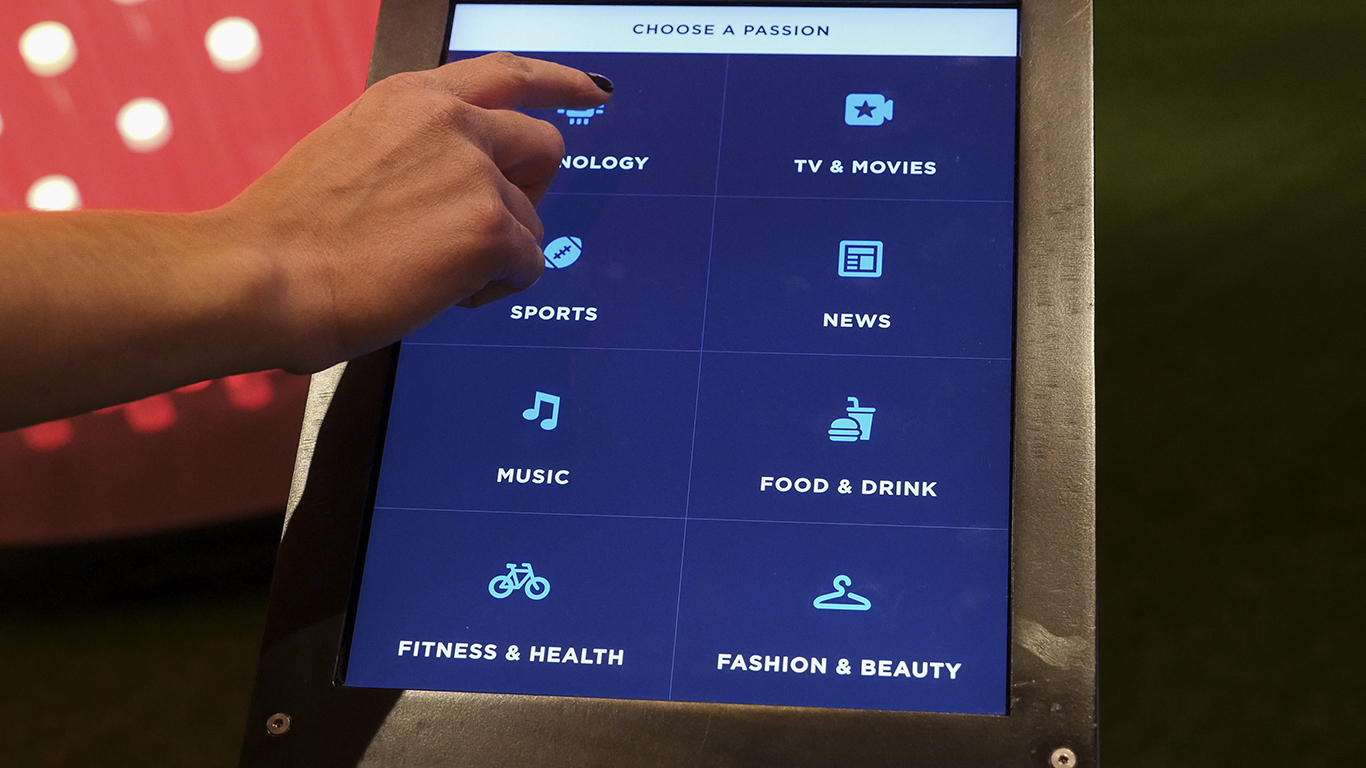
Sosolimited created an enormous heart sculpture to commemorate Twitter's re-designed 'like' button. In addition to the iPad interface, the speed of the heart beat shows the amount of Twitter activity for one of several topics.
The sculpture debuted at CES and currently resides at Twitter HQ in San Francisco.